gestione dei link.
| successivo | precedente | indice |
Con gestione dei link intendiamo l'analisi della codifica adottata per la gestione dei collegamenti alle pagine interne ed esterne al sito.
Partendo dallo url: www.ferroviedellostato.it troviamo:
Reindirizzamento automatico settato a 0 secondi verso la pagina: http://www.ferroviedellostato.it/fs/index.html. Tale reindirizzamento è inutile dal momento che index.html non contiene altro che il codice per il refresh della pagina che poteva essere fatto direttamente a livello di server.
<meta HTTP-EQUIV="REFRESH" CONTENT="0; URL=http://www.ferroviedellostato.it/fs/index.html">
<title>Ferrovie dello Stato</title>
</head><body></body></html>
Se non apporta nessuna utilità, in compenso rende difficile o impossibile il normale ritorno sui propri passi di navigazione, facendo rimbalzare ogni volta l'utente che cerca di ritornare indietro nello storico di navigazione.
In fs/index.html troviamo solo script, un vbscript un javascript interno e uno esterno, usati per controlli sul Browser in uso, sulla versione, la piattaforma, etc al fine di controllare la versione del plug-in per Flash, se la 6.0, se una versione precedente o se non si ha tale plug-in. Tali controlli vengono poi utilizzati per creare per il browser una versione delle pagine che prevedono il supporto per Flash, che non lo prevedono e per scrivere alcune porzioni di codice selettivo, come nel caso del codice di richiamo alla pagina con i css esterni, o per inserire un oggetto <embed>, di cui però non viene inserito il corrispondente <noembed>.
Tutto ciò è realizzato senza prevedere un <noscript>, tranne per i css (che però
sono tutti uguali tranne per il valore xx-small per Internet Explorer e x-small per tutti gli altri
browser. Lo script ovviamente non prevede la possibilità di bypassare la pagina
utilizzando un browser sprovvisto, o in cui sia stato disabilitato, il supporto per javascript.
Simpatico anche il commento inserito in sniffer.js approposito dell'identificazione
del browser in uso dall'utente:
if ((!isMSIE)&&(!isNS)&&(!isNS7_0)&&(!isOpera))
{
isAltroBrowser = true; //window.alert('ma che tipo di browser usi? :)');
}
Se non uso IE, NS o Opera che tipo di browser uso? Difficile da capirsi questa domanda. Comunque anche a noi, come a tutti i programmatori, e le programmatrici, piace lasciare messaggi nel codice, dopotutto è anche quella una forma di comunicazione, accessibile a chi sa mettere le mani sul codice.
Nelle pagine di secondo livello, come per esempio Viaggia con noi l'accesso alle sezioni principali del sito, quelle dei menù a discesa, è gestito da javascript, per cui in assenza di supporto per questo non è possibile navigare il sito attraverso i normali menù di navigazione.
Sempre nelle pagine di secondo livello il menù utility, quello con le voci Home, Mappa, (...) e English
è gestito da un normale menù testuale, ma per separare le diverse voci di menù si è utilizzata
l'immagine "![]() " a cui si è inserito l'attributo alt=""
che non consente di visualizzare a video nessun carattere ascii di separazione fra
le voci di menu'.
" a cui si è inserito l'attributo alt=""
che non consente di visualizzare a video nessun carattere ascii di separazione fra
le voci di menu'.
Così se si utilizza un browser testuale o un lettore video non v'è nulla che separi quei link, cosicché verrebbero letti tutti d'un fiato, e non è possibile capire preliminarmente dove inizia uno e finisce l'altro. Inoltre la funzione "cerca" e " ricerca avanzata" è gestita sempre da un javascript e quindi in assenza di supporto per questo non si può neanche usare il motore di ricerca interno per una navigazione orientata.
Per la prima immagine, non tragga in inganno lo spazio fra le voci, non è volontario e non è significativo per un lettore video o umano che sia e come si nota dalla seconda immagine nell'ultima riga della schermata di lynx l'invio è gestito da un javascript.
Per tutte le pagine gestite dai menù principali, (class="titolo2", di cui ve ne sono tre versioni, in home page è
quello gestito dalla grafica a centropagina, nelle sottopagine è quello gestito dalla barra "Il gruppo, Dedicato alle Imprese", etc di cui
lateralmente abbiamo un equivalente semi-testuale) si è previsto anche un secondo menù posizionato
lateralmente, sulla sinistra (class="sezione") che utilizza delle piccole immagini a
forma di freccetta verso destra "![]() " e verso il basso "
" e verso il basso "![]() ",
per indicare rispettivamente le altre voci di menù e la sezione corrente.
",
per indicare rispettivamente le altre voci di menù e la sezione corrente.
Come si nota dalla schermata di Lynx il commento a queste immagini è lo stesso, ossia alt="sezione", e funziona da link alla stesso url della voce di menù a cui è associata, cosicché ogni voce ha una label diversa, ridondante e non informativa, che richiede una doppia azione da tastiera per far scorrere ogni voce di menù. Inoltre la voce della pagina corrente rimane sempre attiva, e potrebbe trarre in inganno rispetto all'effettiva "pagina corrente".
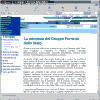
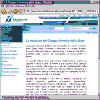
Le pagine di primo e secondo livello, come La missione del Gruppo Ferrovie dello Stato hanno dei menù ridondanti e non prevedono nessuna possibilità di essere saltati, costringendo gli utenti che utilizzano un sistema di puntamento sequenziale, come la tastiera, a dover far scorrere 18 link testuali prima di arrivare al primo link di navigazione della sezione corrente, e altri 18 link testuli per arrivare al contenuto della pagina. Epure per offrire una migliore accessibilità del menù Utility si sono utilizzate le acceskey, però per quella più importante, ossia per il link che permette di portarsi direttamente al contenuto della pagina saltando tutti i vari menù, si è utilizzata una forma hidden, ossia senza nessun carattere o elemento come label del link, per cui solo alcuni software di ausilio alla navigazione, associati ad alcuni modelli di lettore video, possono seganlare all'utente la presenza del link.
<!-- qui c'è l'accesskey che punta all'ancora per inizio contenuti della pagina.-->
<a accesskey="x" href="#iniziocontenuti"></a>
I link del menù di servizio, quello a fondopagina, sono preceduti da
un'immagine, una freccetta bianca verso destra, ![]() a
cui è stato fornito l'attributo alt="freccia" per entrambi, nonostante puntino
a due sezioni diverse (Note Legali e Credits). Quelle immagini sono, a loro volta, dei link
attivi che necessitano di doppia azione da parte degli utenti che accedono al sito mediante
un sistema di puntamento sequenziale, come la tastiera. Comunque, sia i link grafici
che quelli testuali sono gestiti dal solito javascript. Le due pagine vengono aperte in una finestra
esterna, priva di barre dei comandi, con dimensionamento assoluto, senza darne preavviso ai navigatori,
che potrebbero essere non vedenti e venire disorientati rispetto al risultato della loro azione.
a
cui è stato fornito l'attributo alt="freccia" per entrambi, nonostante puntino
a due sezioni diverse (Note Legali e Credits). Quelle immagini sono, a loro volta, dei link
attivi che necessitano di doppia azione da parte degli utenti che accedono al sito mediante
un sistema di puntamento sequenziale, come la tastiera. Comunque, sia i link grafici
che quelli testuali sono gestiti dal solito javascript. Le due pagine vengono aperte in una finestra
esterna, priva di barre dei comandi, con dimensionamento assoluto, senza darne preavviso ai navigatori,
che potrebbero essere non vedenti e venire disorientati rispetto al risultato della loro azione.
Una domanda: visto che nella mappa del sito non vi è il link alla pagina delle Note legali, e visto che quindi a quella pagina è possibile arrivare solo con javascript attivato, se un cittadino non può accedere a quelle informazioni si potrà ancora dire "la 'legge' non ammette ignoranza?" relativamente alle modalità d'uso del materiale del sito.
Per i nomi di file e directory si sono utilizzati caratteri "insicuri", inserendo spazi, punteggiatura, maiuscole e minuscole, che rendono molto difficle l'interpretazione e la scrittura da parte dell'utente, e che possono andare incontro a modifiche nel passaggio fra un computer e l'altro in rete, come per esempio nella pagina Galleria fotografica:
o ancora in Legislazione comunitaria, da cui è possibile scaricare dei documenti, tutti rigorosamente
in formato pdf:
http://www.ferroviedellostato.it/fs/download/Regolamento (CEE) n. 1017 068_104732.pdf</a>
Sempre nella pagina Galleria fotografica si sono riportate delle fotografie artistiche, per gli appassionati, di cui non si da nessuna descrizione, se non la ripetizione di quanto scritto affianco ad ogni foto, rendendo tale testo non appropriato e disturbante. Simpatico il commento lasciato in corrispondenza di ogni immagine:
Peccato che siano entrambi gestiti da un javascript:
<img class="image" src="/fs/download/thumb/Signori in carrozza_THUMB_307231.jpg" width="170" height="120" align="right" alt="Signori, in carrozza!"></a>
Sempre in Legislazione comunitaria per agevolare la comprensione della meta di un link si è utilizzato l'attributo title del tag a, ma lo si è fatto in modo improprio, ripetendo esattamente la stessa label del link, rendendola quindi ridondante, non utile e disturbante, contribuendo ad incrementare lo stress acustico di un utente che acceda alla pagina attraverso un lettore video.
<a href="#argomento2" class="testotitolo" title="
Normalizzazione dei conti e Statistiche">
Normalizzazione dei conti e Statistiche</a>
I menù a tendina gestiti da javascript presentano un comportamento simpatico, e vario a seconda del browser in uso.
Con IE, per esempio escluso il primo menù "Il Gruppo" gli altri fanno sparire il form search. Mentre con Phoenix (Mozilla/5.0) e Opera 6.05 oltre alla sparizione del form per la ricerca i menù a tendina continuano ad apparire sotto alla prima voce ossia "Il Gruppo" con un effetto molto disturbante.
Per finire detti menù "saltano fuori" anche quando uno si sposta con il puntatore del mouse verso la parte alta della pagina, come per esempio per accedere al menù "Utility", e viceversa, disturbando la nomale navigazione.
| torna su |